webview的用法
这节描述得比较简单,因此记住以下内容就行:
webview.setWebClient(new WebViewClient);
为webview设置webViewClient,其主要作用是当需要从一个网页跳转到另一个网页时,我们希望目标网页仍然在当前WebView中显示,而不是打开系统浏览器。
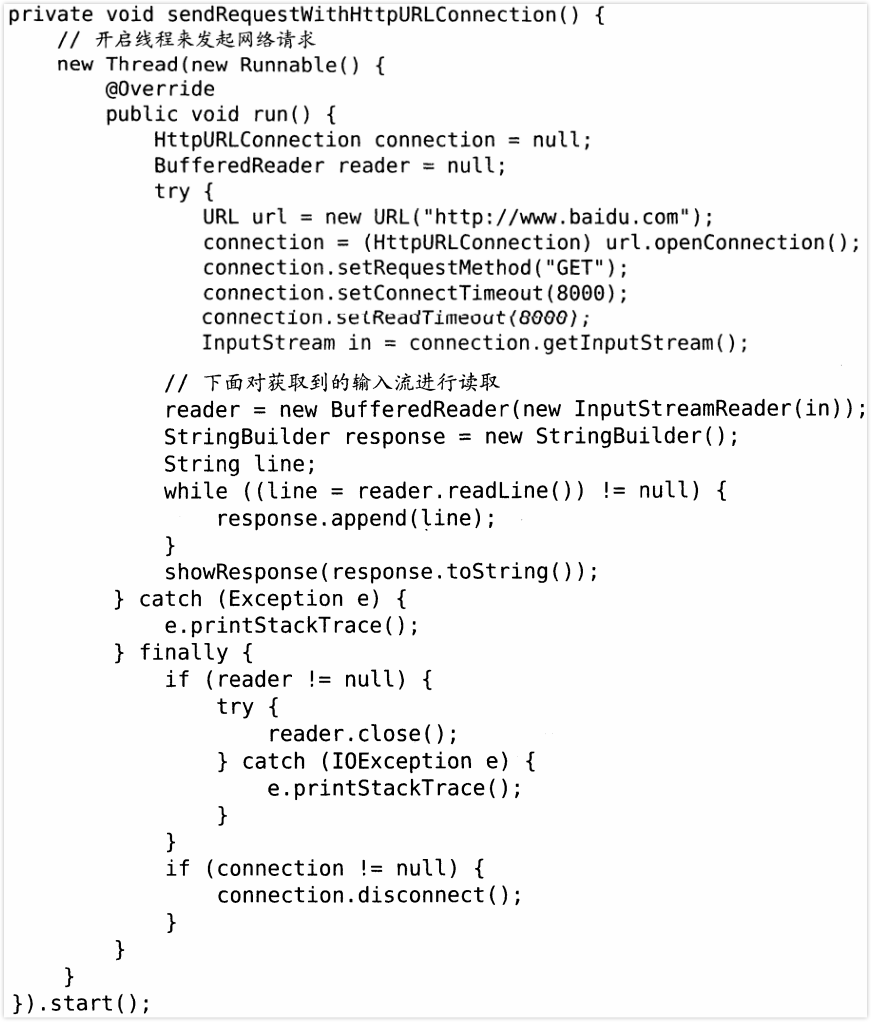
使用HTTP协议访问网络
介绍了HttpURLConnection 使用方法,简单上个图:

OkHttp的简单使用,并不复杂,略。
解析XML格式数据
在网络上传输数据时最常用的格式有两种,XML和JSON,首先学习解析XML。
搭建简易服务器提供数据
学习解析xml和json之前,先搭建一个简易服务器提供解析的数据,按照以下步骤即可:
下载一个Apache服务器的安装包,官方下载地址http://httpd.apache.org/download.cgi
一路默认Next,域名随意填写如test.com,安装路径的话,可以选择安装在 C:\Apache 目录
为了验证安装是否成功,可以打开电脑的浏览器验证,输入 127.0.0.1 出现 It works 界面即可。
接下来进入到安装目录的htdocs目录下,按照上述安装过程应该是C:\Apache\htdocs目录,新建get_data.xml文件,编辑,并加入内容:
1 | <apps> |
打开浏览器访问 http://127.0.0.1/get_data.xml就会显示上述内容,同理,如果在其中新建 get_data.json文件,并添加以下数据:
1 | [{"id":"5","version":"5.5","name":"map"}, |
打开浏览器访问 http://127.0.0.1/get_data.json 就会返回上述json。
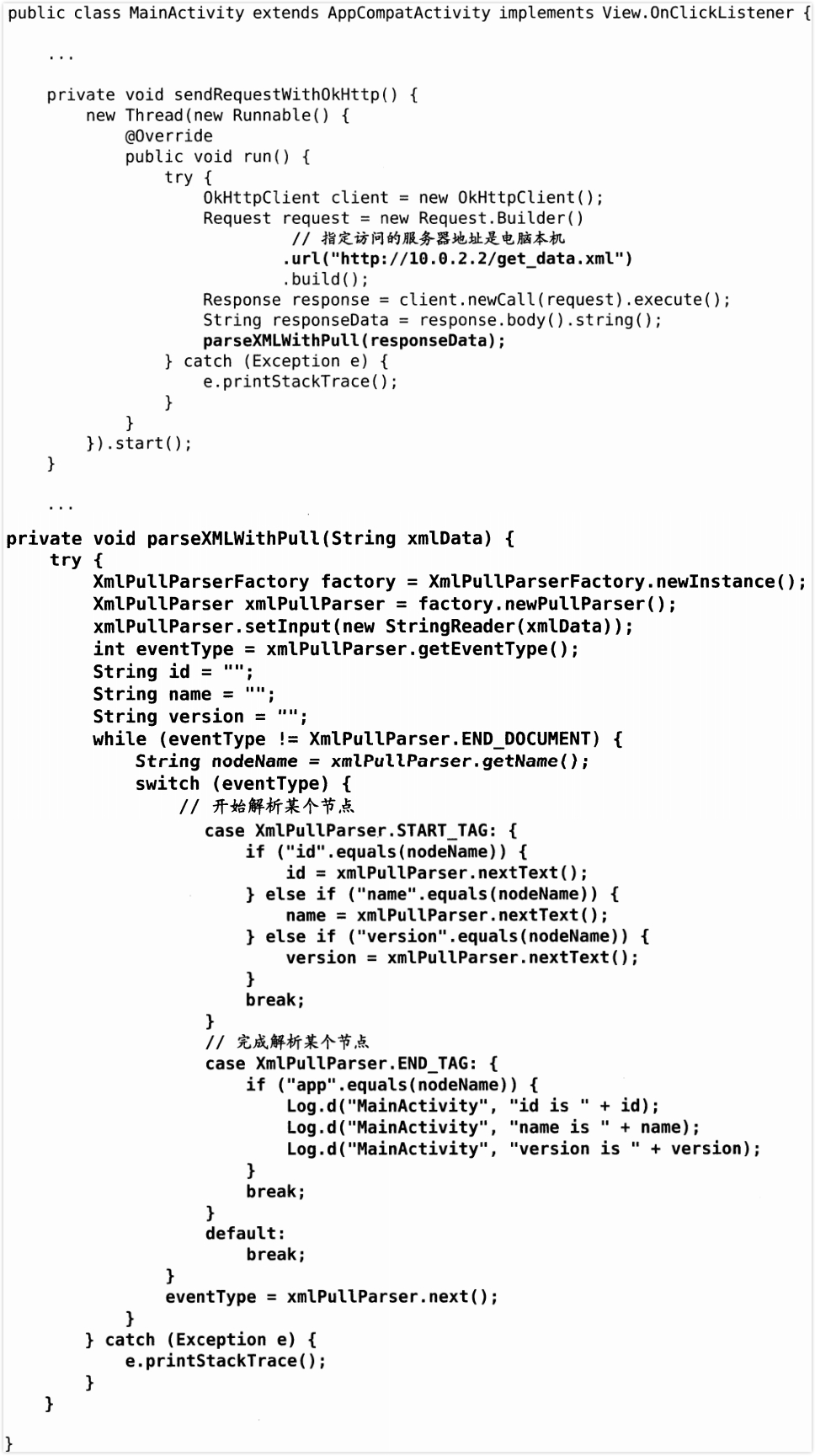
Pull解析方式
解析XML格式的数据有多重方式,主要是Pull和SAX两种方式。通过自己搭建的服务器拉取XML数据之后通过Pull解析的示例如下:

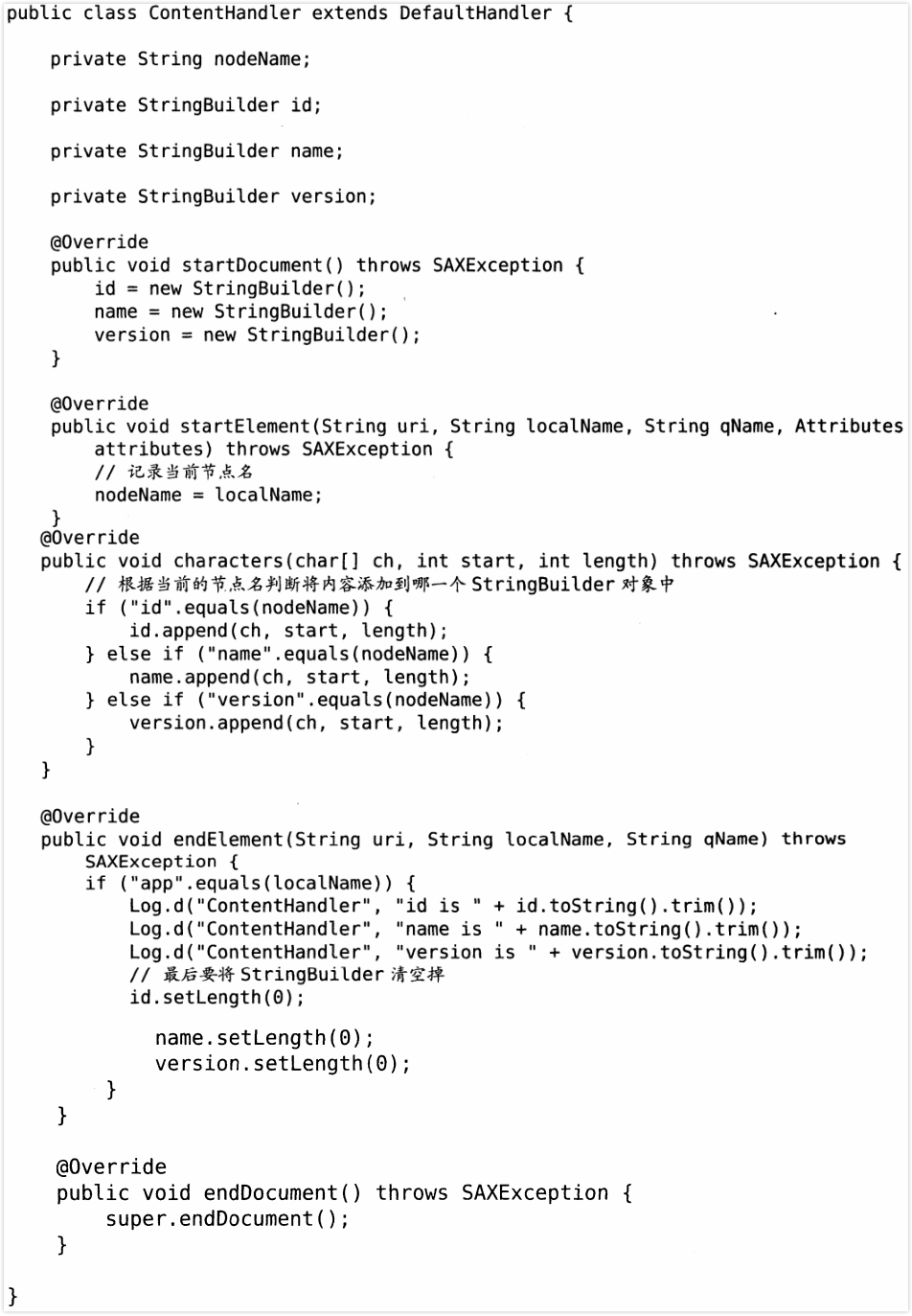
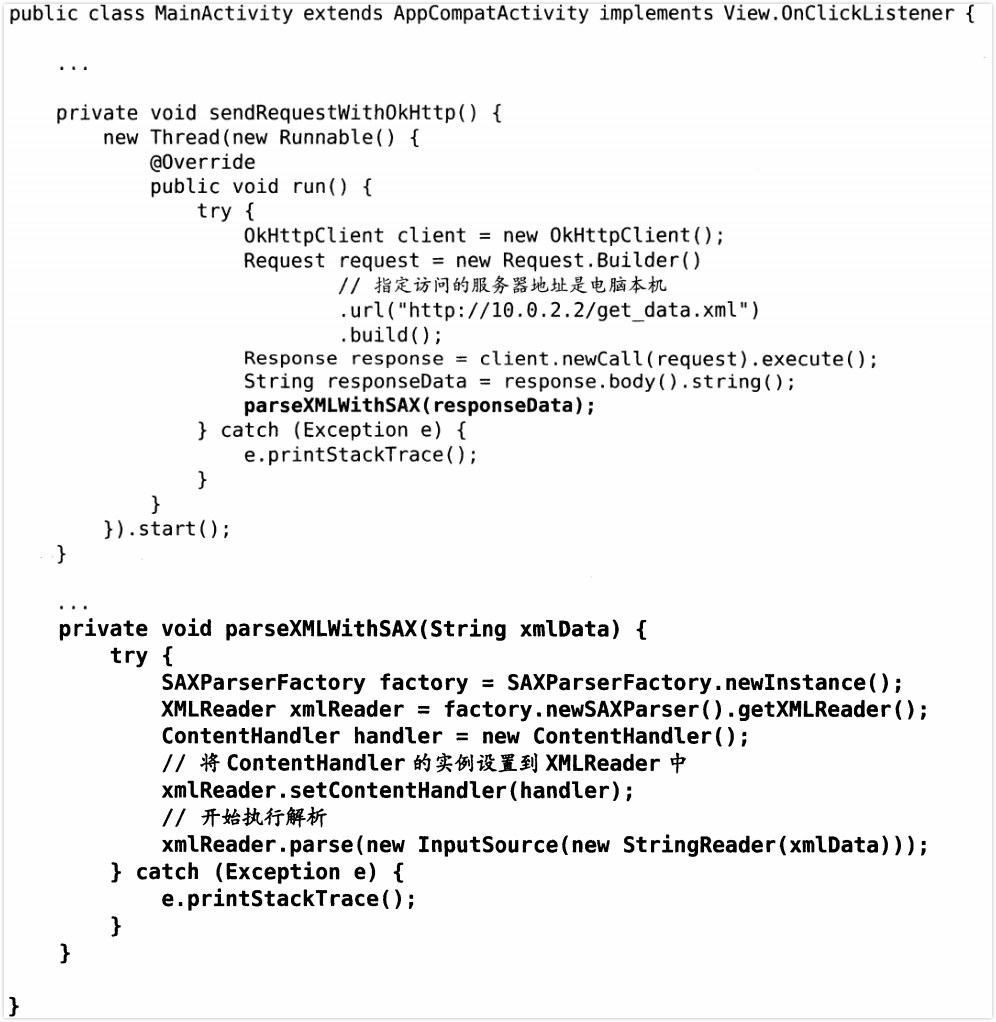
SAX解析
Pull解析方式虽然非常好用,它比XML解析方式要复杂一些,但是语义方面更清楚,通常情况下,我们都会新建一个雷继承自DefaultHandler,并重写父类的5个方法:

每当解析某个节点的时候,startElement方法就会得到调用,其中localName记录当前节点的名字。接下来的工作就非常简单了,修改MainActivity中的代码,如下所示:

解析JSON格式数据
JSON相对XML而言优势在于它体积更小,在网络上传输的时候可以更省流量,但缺点是语义性较差。
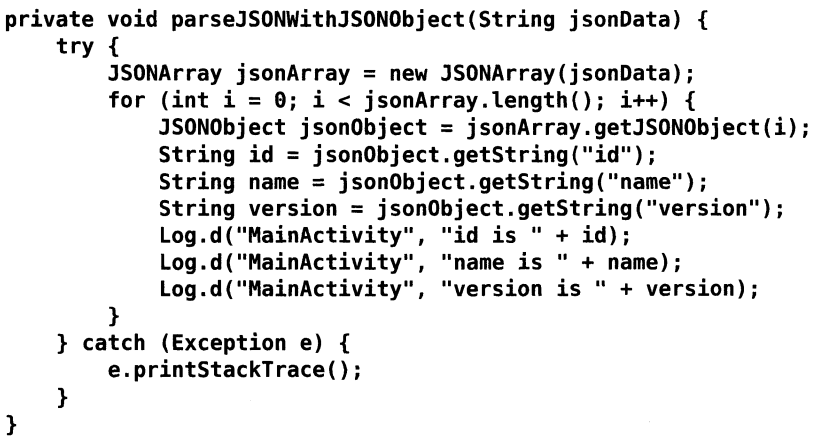
使用JSONObject
比较简单,直接上截图的例子:

使用GSON
解析单个的对象比较简单,比如解析:
{“name”:”Tom”,”age”:20}
那只需要定义Person类,有String类型的name字段以及int类型的age字段,则可以使用:
1 | Gson gson = new Gson(); |
解析数组稍微麻烦点:
1 | List<Person> people = gson.fromJson(jsonData,new TypeToken<List<Person>>(){}.getType()); |
